【Shopify】ストアの商品画像に登録できるフォーマットの種類と特徴、おすすめの登録方法
「画像ファイルには色々な画像フォーマット(PNG, JPEG等)があるけど、どれを使えばいいんだろう?」
「そもそも画像フォーマット(保存形式)ってどう使い分けるの?」
Shopifyでオンラインストアを構築・運営している方は、こんな風に思ったことはありませんか?
世の中の画像にはさまざまな種類の保存形式が存在していますが、せっかくなら少しでも売上(コンバージョン)に貢献する画像を選びたいですよね。そこでこの記事では、Shopifyの商品画像として登録できる画像フォーマットの種類と、おすすめの登録方法を紹介致します!
Shopifyの商品画像として登録できる画像フォーマットの種類
Shopifyがサポートしている画像のフォーマットは以下の7種類です。(2023/3/18時点)
- JPEG
- プログレッシブJPEG
- PNG
- GIF
- HEIC
- WebP
- AVIF
以下の章では、それぞれの特徴と使い分け方を簡単に説明致します。
JPEG
JPEGはJoint Photographic Experts Groupの略称で、静止画像データのファイル形式の一種です。その特徴は、フルカラー(約1,677万色)の画像を扱えることと、非可逆圧縮機能があることです。画像ファイルが圧縮されると容量が小さくなり、その分ページの読み込み速度が上がります。一般的にページの読み込みが早い方がSEOに有利なため、JPEGは商品画像に適したフォーマットだと言えるでしょう。
但し、圧縮率が高くてデータ容量が抑えられる分、画質が劣化するのがデメリットです。また、画像の透過は出来ません。拡張子には「.jpeg」と「.jpg」の二種類がありますが、機能面では基本的に変わりません。
Shopify公式ヘルプでは、以下の種類の画像に使うのが推奨されています。
- 商品
- バナーまたはスライドショー
- ページとブログ記事
プログレッシブJPEG
プログレッシブJPEGは上記のJPEGの拡張版で、基本的な特徴は変わりません。異なるのはWeb上での表示のされ方で、プログレッシブJPEGは最初に粗く全体が表示され、徐々に鮮明な画像になっていきます。
例えばインターネット回線の速度が比較的遅い場合は、プログレッシブJPEGの方がページ全体の読み込み速度が上がるメリットがあるのかもしれません。しかし回線速度に懸念が無い環境ではあまり効果は見込めなさそうです。現代においては、ShopifyでプログレッシブJPEGを使用するメリットはほぼ無いと言えるでしょう。
PNG
PNGはPortable Network Graphicsの略称で、Web上で使用するために開発された保存形式です。こちらもフルカラーに対応しています。JPEGとの違いは以下の通りです。
- 可逆圧縮のため、画質は劣化しないが、ファイル容量がJPEGより大きくなる(倍以上とも言われる)。したがい、ページ読み込み速度はJPEGより遅くなる。
- 画像の透過ができる。
Shopify公式ヘルプでは、以下の種類の画像に使うのが推奨されています。要するに、高画質で表示すべきだがページ全体の読み込み速度への影響が比較的小さな要素に使うのが良さそうです。
- ロゴ
- アイコン
- 罫線とトリム
GIF
GIFはGraphics Interchange Formatの略称で、簡易的なアニメーションや動画を表示できるフォーマットです。皆さんもどこかのWebサイトで、一瞬だけの動画を目にしたことはないでしょうか? それがGIFです。
GIFはJPEGやPNGと異なり、色が最大256色までしか使えないため、商品画像として使うのは厳しいものがあると思われます。動画を載せたい場合、Shopifyは別の形でサポートしているのでそちらを利用しましょう。(参照:Shopifyブログ『もっとリアルな商品ページを実現! 3Dモデルと動画のサポート機能を公開』)
HEIC
HEICは、HEIF(High Efficiency Image File Format)形式のファイルに付けられる拡張子です。HEIFは高効率画像ファイルの意味で、iOS において、 iOS 11 からJPEGに代わり標準の画像ファイル形式として使われています。
その特徴は、高画質のままファイル容量が軽い(JPEGの半分程度な模様)ことです。これだけ聞くとJPEGの上位互換に聞こえるかもしれませんが、大きなデメリットは、iPhoneやMacではなくWindows PCで開く場合、HEIC形式に対応していない可能性があることです。まだまだ世界にWindows PCが多い現代では、HEICを使用するのは控える方が無難そうです。
WebP
WebPはGoogleが開発した画像フォーマットで、「ウェッピー」と呼びます。WebPを一言で表すと「JPEG、PNG、GIFのイイトコ取りをしたフォーマット」です。その要素を以下は以下の通りです。
- JPEG、PNG、GIFのどれよりも高い圧縮率(非可逆圧縮)
- フルカラー(約1,677万色)対応
- 画像の透過が可能
- アニメーションにも対応
また、Googleが開発した形式ではありますが、Safariを含むほぼすべてのWebブラウザに対応しているのも強みです。(Internet Explorerは非対応)
したがい、現時点ではオンラインストアで使用する商品画像はWebP形式にするのが最適と言えるでしょう。
さて、ここで皆さんは、「どうすればWebPの画像を作れるんだろ?」と思われていると思います。心配ございません。実はShopifyは既にそのお悩みを解決しています。詳しくは次の章で説明致します。
AVIF
最後に紹介するAVIFは「AV1 Image File Format」の略称で、動画圧縮方式の「AV1」と同様の方法で圧縮し、HEIF(高効率画像ファイル)形式として保存する画像フォーマットです。その特徴は以下のとおりで、一見するとWebPよりも優れていると思われます。
- WebPよりも高い圧縮率(非可逆 or 可逆圧縮を選択可能)
- 色に関して、HDR(High Dynamic Range)に対応している。HDRとは、輝度やカラービット深度、色域を設定できる機能でで、現実に近い明るさや色を表現できます。
- 画像の透過が可能
- アニメーションにも対応
一方、デメリットとして、現時点では一部のWebブラウザ(Google Chrome、Opera、Mozilla Firefox等)でしか対応していない点が挙げられます。そのため、性能は申し分ないものの、現時点ではAVIFよりもWebPを使う方がメリットは大きいでしょう。近い将来、それがAVIFに置き換わる日が来るかもしれません。
Shopifyの自動画像ファイル形式選択
実は現在、Shopifyは画像の読み込み時間を短縮するために、オンラインストアに表示される画像を自動的に圧縮し、かつ表示ブラウザに応じて最適なファイル形式で表示しています。(参照:Shopify公式サポート)
例えば、オンラインストア訪問者のWebブラウザがWebPやAVIF形式に対応していることが検出されると、Shopifyはそのファイル形式で画像が表示します。また、GIFはアニメーション付きWebPフォーマットに自動的に変換されます。
「本当にそうなっているのか?」と疑問に思う方もおられるかと思いますが、Shopify’s content delivery networkの“Optimized, fast, and dynamic file transformation”にある通り、画像の転載は控えますが、確かにJPEGファイルが自動で変換されています。
実際のストアでも、管理画面で登録したJPEG等の画像をストアの商品ページから「名前を付けて画像を保存」しようとすると、WebP等の拡張子で保存画面に表示されるます。気になる方は一度お試しください。
このように、Shopifyでオンラインストアを制作すれば、登録する商品画像のフォーマットに迷う必要は無い、ということです。このような自動画像ファイル形式選択の機能はECモール(楽天市場、Yahoo!ショッピング等)には無いため、Shopifyは表示速度の観点でSEO上有利と言えるでしょう。
おすすめの商品画像登録方法
前の章で述べた通り、現在のShopifyの仕様では画像ファイル形式は自動で最適化されますが、これは2023年初め頃から実装され始めた機能だと思われます(弊社調べ)。よって、まだ検証が必要な点ではありますが、2022年より前から商品画像を更新していない場合、自動画像ファイル形式選択の機能が適用されていない可能性がゼロではありません。
そこで、画像登録済みの既存の商品ページでも、表示速度向上のために念のため商品画像の再登録が推奨されます。それにより自動でWebP等で表示されるようになれば、SEO向上、UX(ユーザーエクスペリエンス)改善、離脱率低下につながり、最終的に売上増加に繋がるでしょう。
しかし、一度登録した画像をすべて手動で登録し直すのは現実的ではありません。そんなときは「商品画像一括登録くん」というShopifyアプリがおすすめです。このアプリを使えば、たった二つの操作で画像の再登録が完了します。
※商品画像一括登録くんとは、弊社が開発・運営する、商品画像の登録を自動化するShopifyアプリです。Shopifyアプリストアはこちら。
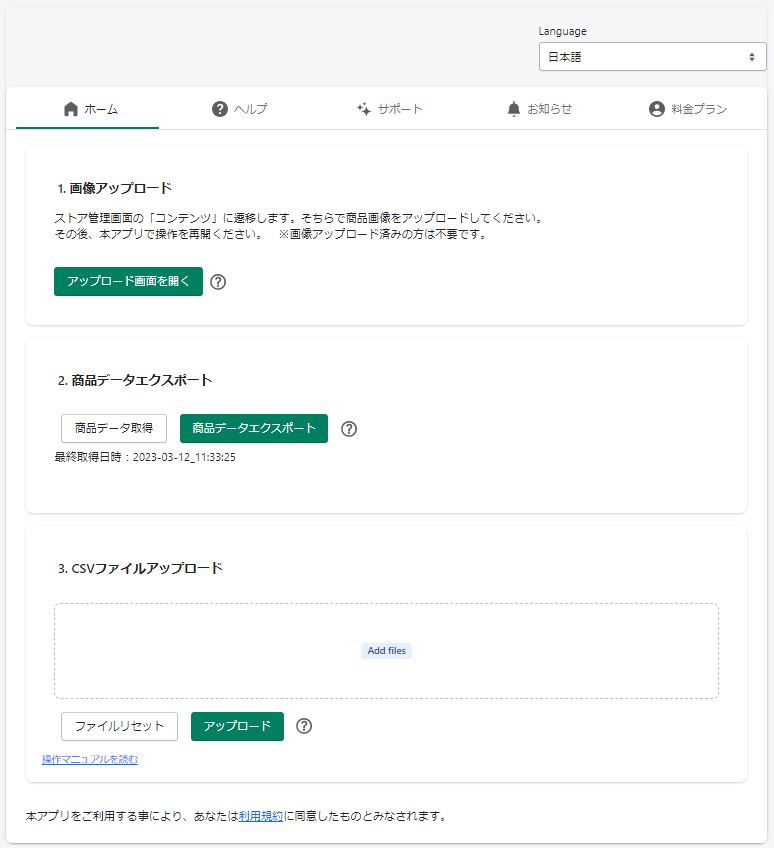
<画像再登録に必要な2つの操作> ※アプリの画面もご参照ください。
- 「商品データエクスポート」を実施:商品データをエクスポートすると、既存の商品データと画像ファイル名が記載されたCSVファイルがダウンロードされます。
- 「CSVファイルアップロード」を実施:1でエクスポートしたCSVファイルをそのまま入れるだけです。こうすることで、既存の商品画像がすべて再登録(上書き)されます。
※この方法は、ストア管理画面の「ファイル」ページに画像ファイルをアップロード済みの場合のものです。

これからオンラインストアを構築される方は、以下の記事に商品画像の登録方法を詳細に記載しているので、是非ご覧ください!

最後に
いかがだったでしょうか? この記事では、Shopifyがサポートする画像フォーマットの種類と特徴を説明の上、おすすめの登録方法まで紹介致しました。Shopifyはストア運営者(マーチャント)の売上を最大化するために、本当に細かなところまで最適化していることがお分かりになられたかと思います。
私たちMarketdiveは他の記事でもShopifyのコアな情報を発信しています。是非以下のリンクからご覧ください。









コメント
コメント一覧 (1件)
[…] 【Shopify】ストアの商品画像に登録できるフォーマットの種類と特徴、おす… […]