操作マニュアル – 商品画像一括登録くん
このページではShopifyアプリの商品画像一括登録くんの使い方を詳細に説明致します。商品画像一括登録くんのすべてが詰まっているので是非ご一読ください!
CSVファイルの作り方だけをすぐに知りたい方は、以下のCSVガイドを参照ください。

商品画像一括登録くんとは
商品画像一括登録くんとは、Shopifyストアの商品画像登録を自動化するShopifyアプリです。
詳しくはShopifyアプリストアのページをご覧ください。
ハンドルマッチ機能
2023年10月22日 商品画像一括登録くんに強力な新機能「ハンドルマッチ」が追加されました。
ハンドルマッチ機能に関する詳細はこちらをご覧ください。

操作手順
商品画像一括登録くんは、以下3つの操作だけで誰でも簡単に商品画像の登録を自動化できます。アプリを実際に使いながら操作手順を見ると理解が深まるため、まずはインストールをオススメします。
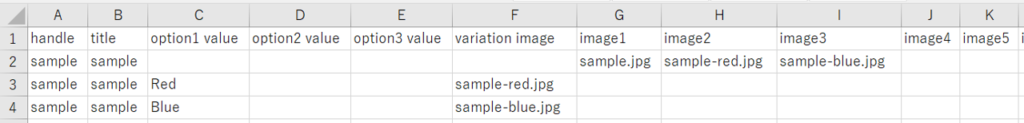
この使い方ガイドでは、最終的に以下のようなCSVファイルをアップロードし、sampleという商品ページの画像登録を目指します。


1. 事前準備:ストアでの商品登録と画像アップロード
商品画像一括登録くんを使い始める前に、まずはご自身のShopifyストアで以下の作業をお済ませください。
商品登録
本ページでは詳細な説明は割愛致します。
商品登録を効率化する方法は以下のブログ記事に記載しておりますので、そちらも是非ご覧ください。

商品画像のアップロード
次に、商品画像をストアにアップロードしましょう。
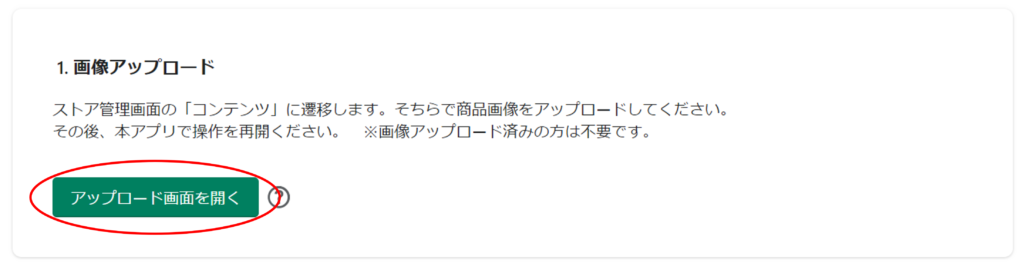
1. アプリの「アップロード画面を開く」をクリック

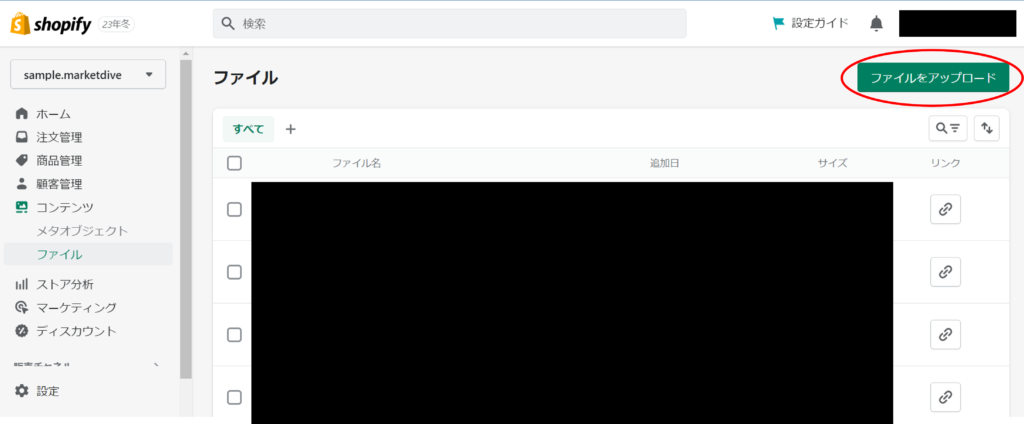
すると、ストアの管理画面(「ファイル」ページ)が開きます。
2. 管理画面で「ファイルをアップロード」をクリック

【注意点】
- 画像ファイル名はすべて一意の名前にしてください(ファイル名が重複しないようにしてください)。
- 画像ファイル名には全角文字とドット”.”を使用しないでください。全角文字を使用するとShopify内部でファイル名がランダムな半角英数字に変換され、本アプリでの紐づけが出来なくなります。
これで商品画像のアップロードは完了です。
2. 商品データをエクスポート
次に商品データをCSVファイルにエクスポートします。以下のサンプル商品(2個のバリエーション)のみが登録されているストアを例にとって説明します。

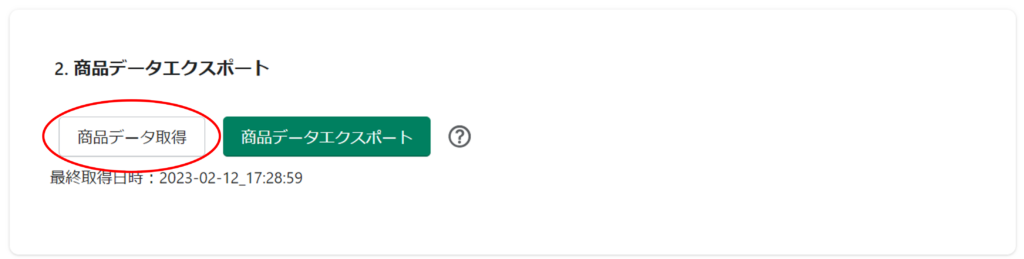
1. 「商品データを取得」をクリック

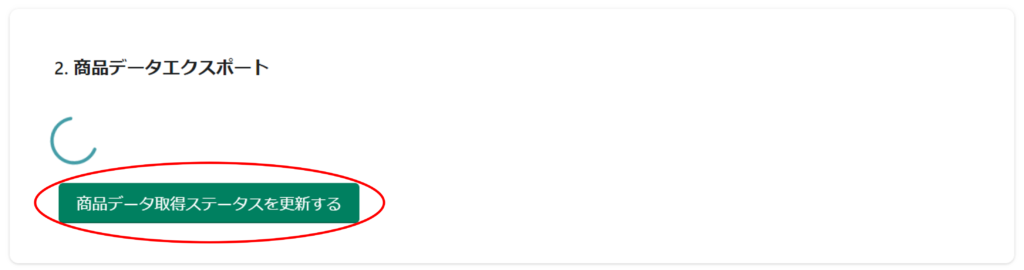
2. 「商品データ取得ステータスを更新する」をクリック
クリックしても画面が変わらなければ、しばらく待ってから再度クリックしてください。
商品データの取得が終わるまで、アプリから離れて他の作業をしてもかまいません。

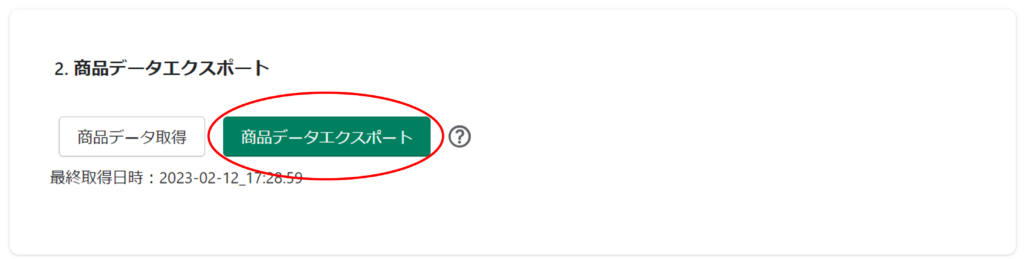
3. 「商品データエクスポート」をクリック

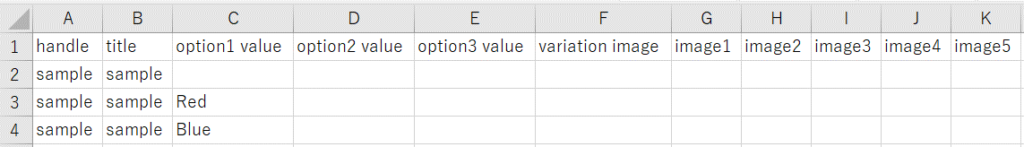
エクスポートしたCSVファイルには、ストアのすべての商品ページのhandleとtitle, option value(バリーション情報)が記載されています。
今回の例では、以下のようなCSVファイルがダウンロードされます。

3. CSVに画像ファイル名を記入
次に、CSVに画像ファイル名を記入します。以下2パターンで作業が分かれます。それぞれ見ていきましょう。
A: 商品共通の画像
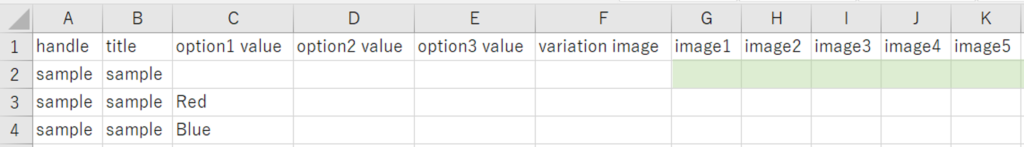
最初に、バリエーションを問わず各商品で共通で表示される画像ファイル名を記入します。
登録したい商品の行に対して、image 1(G列)以降に画像ファイル名を記入してください。画像ファイルの拡張子(.img, .pngなど)は必ず記入してください。
サンプル商品で言うと以下の色付けしたエリアです。

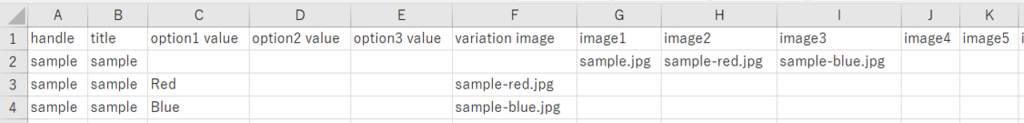
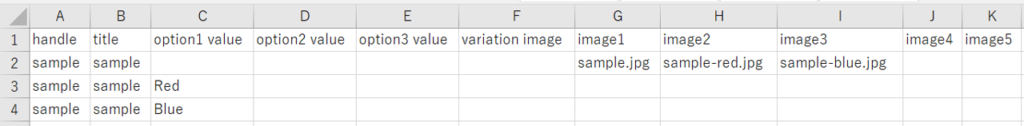
記入後のCSVファイルは以下のようになります。今回は3枚登録するため、image 1~3に画像ファイル名を記入します。

【注意点】
- エクスポートしたCSVファイルでは、一商品に対して10枚の画像を登録できるようになっています。11枚以上の画像を登録したい場合は、列を追加し、画像ファイル名を記入してください。各列のタイトルはimage11から連番で付けてください。
- Shopifyの仕様上、一つの商品に登録できる画像数は最大255枚です。上限をお守りください。
B: バリエーション画像
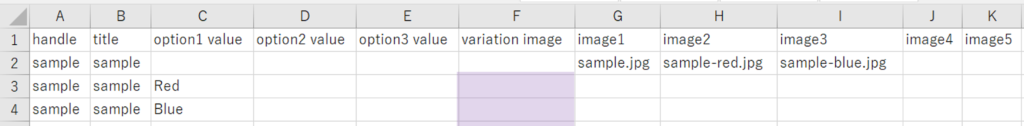
商品の特定のバリエーションに画像を登録する場合は、登録したいoption valueが書かれた行のF列(variation image)に、登録したい画像ファイル名を記入してください。
サンプル商品で言うと以下の色付けしたエリアです。

記入後のCSVファイルは以下のようになります。今回はRed, Blueのバリエーションに画像を登録するため、それぞれのoption valueが書いてある行のF列に画像ファイル名を記入します。

【注意点】
- 一つのバリエーションに対して登録できる画像は一つです。そのため、variation imageの列は追加しないでください。
- バリエーション固有(F列に記入する)の画像ファイル名は、必ず同商品の共通画像としてG列以降にも記入してください。
以上でCSVファイルの作成は完了です。
4. CSVファイルをアプリにアップロード
最後に、手順2で作成したCSVファイルを商品画像一括登録くんにアップロードします。
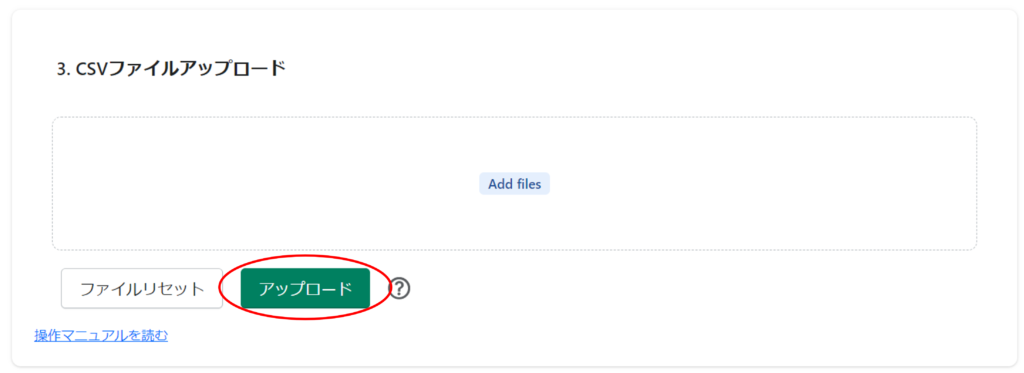
アプリを開き、アップロード欄にCSVファイルをドラッグ&ドロップする、または「Add files」からCSVファイルを選択し、「アップロード」を押すことでアップロードできます。

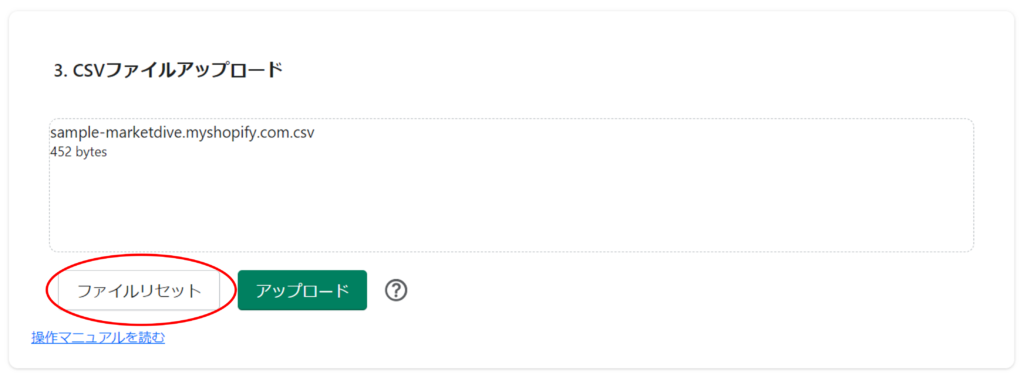
なお、CSVファイルを選択後は以下のような画面になりますが、「ファイルリセット」を押すことで別のファイルを選択し直すことが可能になります。

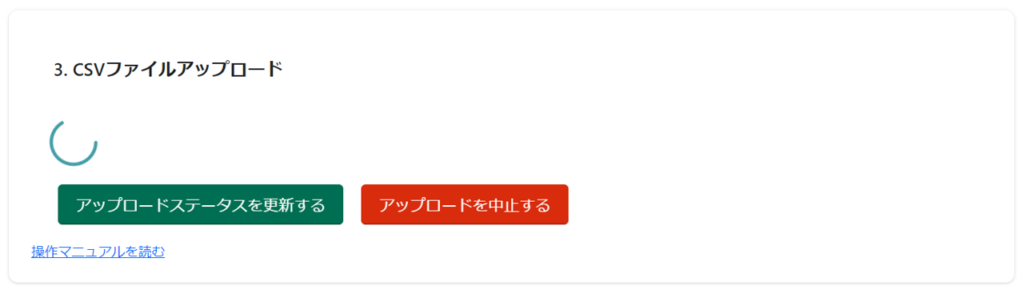
「アップロード」をクリックすると以下の画面に変わります。「アップロードステータスを更新する」を押すか、他の画面に移動して戻ってきた後、元の画面に戻っていれば完了です。

【注記】
- アップロード処理が終わるまで、アプリから離れて他の作業をしても構いません。アプリに戻っても処理が完了していなければ、「ステータスを更新する」を押して確認してください。
- 途中で登録を中止したい場合、「アップロードを中止する」を押してください。その時点で完了された画像までは登録され、以降の登録を中止します。
- 登録がすべて完了すれば、元の画面に戻ります。
ファイルをアップロード後、完了のメッセージが出れば成功です。
アップロードが完了したら、商品画像が正しく登録されているかを確認しましょう。確認するには、「商品管理」から各商品ページを見るなどの方法があります。
今回の操作では、以下のように商品画像を3枚、バリエーション画像を2枚しました。

CSVファイルに記入した通り画像が登録されていれば、商品画像一括登録くんの操作は終了です。
お疲れさまでした。
参考資料
1. CSVアップロードの仕様
既に画像が登録されている商品に対して、別の画像名を書いたり、その商品のimage列が空白のCSVファイルをアップロードした場合は、以下のような処理となります。
- CSVファイルに別の画像ファイル名を記入してアップロードした場合:データが上書きされ、新しく記入した画像のみが登録されます。既存の画像は削除されます。
- image列が空白の状態でCSVファイルをアップロードした場合:何も起こりません。
2. CSVファイルの構造
商品画像一括登録くんで使用するCSVの構造を説明致します。こちらは読まなくても商品画像の登録は可能です。興味のある方だけお読みください。
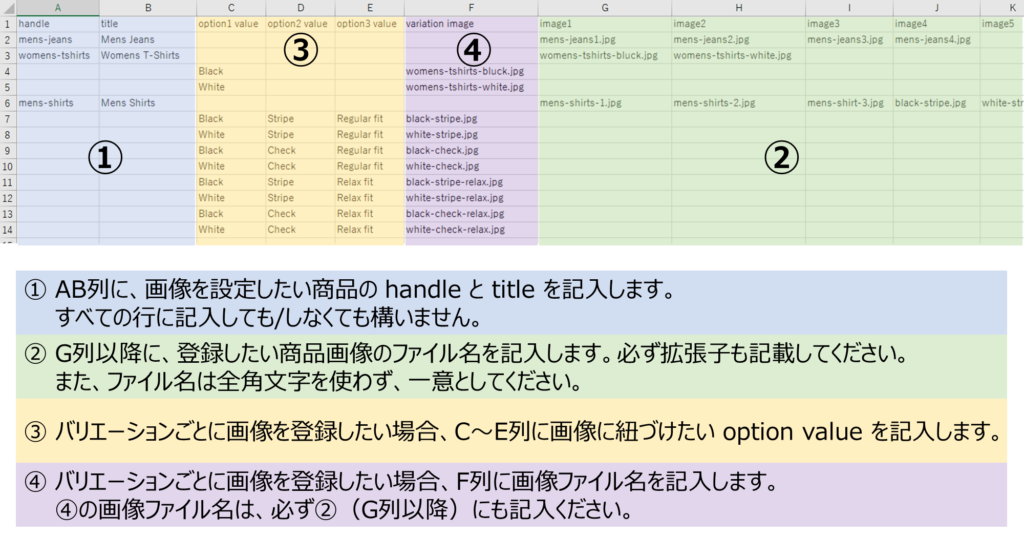
CSVファイルの構造は以下画像の通りです。

列の構造は以下の通りです。すべて上記画像に書いてあるとおりです。
| 列番号 | A | B | C~E | F | G以降 |
| 列タイトル | handle | title | option1~3 value | variation image | image1~、以降連番 |
| 記入内容、備考 | 画像を設定する商品ページのhandle | 画像を設定する商品のtitle(商品名) | 画像を紐づけたいバリエーションのオプション値 | バリエーション画像のファイル名 | 商品ページに登録する画像のファイル名 |
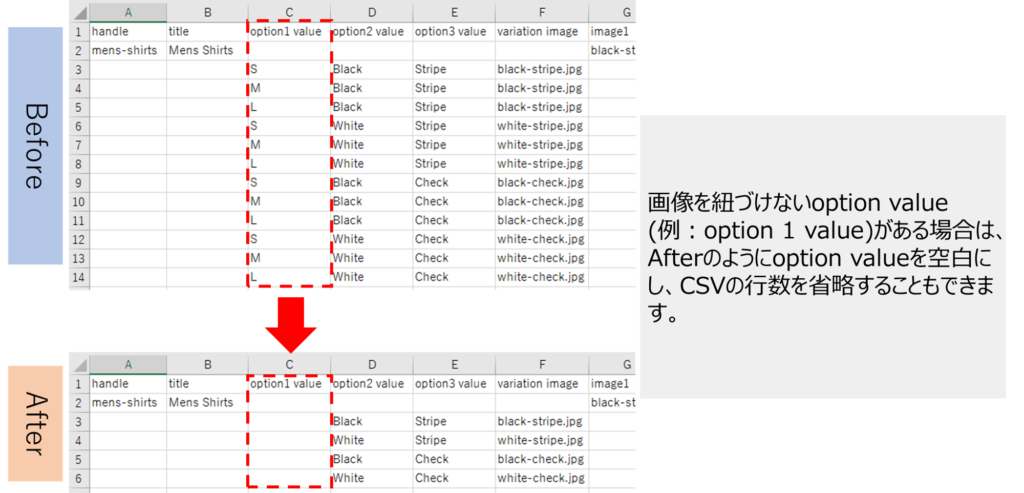
但し以下画像の通り、バリエーション画像を紐づけないoption valueがあれば、その列は記入しなくても問題ありません。

以上で使い方ガイドは終了です。
まだ商品画像一括登録くんをインストールしていない方は、こちら(Shopifyアプリストア)から是非インストールしてお試しください! 無料プランもございます。
よくあるご質問
別途FAQページをご参照ください。
お問い合わせ
商品画像一括登録くんに関するご質問は、お問合せページからご連絡いただくか、”info@marketdive.jp”までメールでご連絡ください。
弊社ではCSVファイルの効率的な作成方法もサポートしています。一度メールをいただいた後、電話サポートにも対応致します。
