【Shopify】商品画像の表示をキレイに魅せるアプリ”Swatch King”の使い方と魅力に迫る【Variants Options, Color Swatch】
現在、筆者は複数企業のShopify構築や運用をコンサルティング・WEBマーケターとして支援させていただいております。
今回は実際にShopifyストアを構築する中で、商品ページの改善に非常に役立つと感じたアプリをご紹介致します。
それが「Swatch King – Variants Options」です。Swatch Kingを効果的に活用し、「売れるネットショップ」を構築しましょう!
【この記事はこんな方におすすめ】
・商品ページを改善してもっと売上を増やしたい方
・商品ページのUIを変更し、ECサイトの見栄えを改善したい方
・オプション(バリエーション)の表示を画像に変更したい方

Swatch Kingの主な機能
オプション選択ボタンを画像表示に変更する
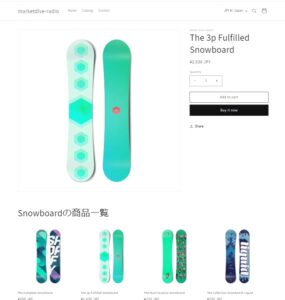
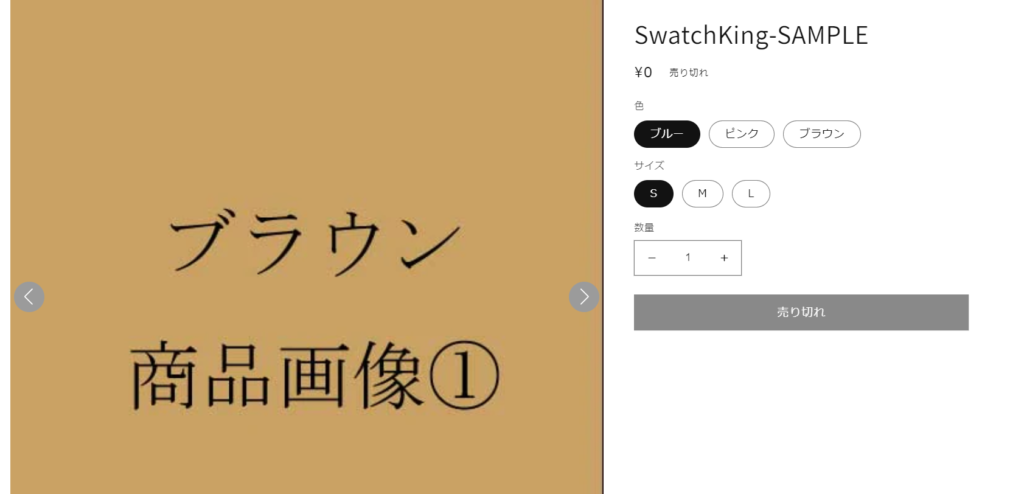
通常、Shopify上で一つの商品ページに複数の選択肢を設定した場合、それぞれの選択肢は下の画像のように「ブルー」「ピンク」「ブラウン」といった文字で表示されます。

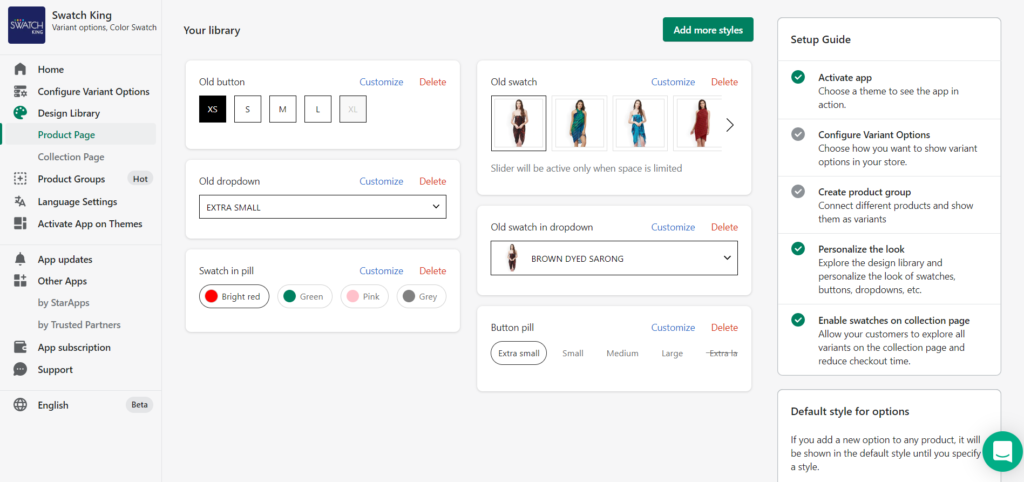
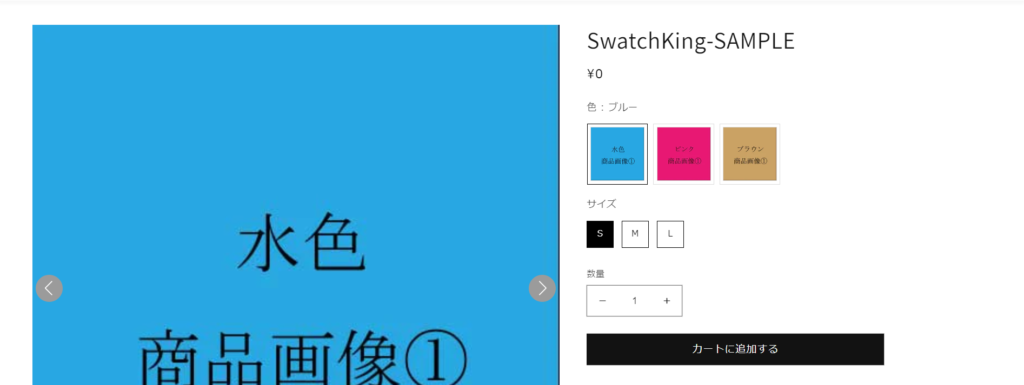
しかし、SwatchKingを使うと下の画像のように選択肢を画像表示にすることが可能です。
取り扱う商品によっては、選択肢名が画像と結びつけづらい/わかりにくいといった課題もあるか思いますが、それはこの機能で解決できます。
また選択肢をクリックすると、左側の大きく表示されている画像を対応したオプションに切り替えることができます。この点もUIの観点から優れているといえるでしょう。
在庫切れしているオプションは、半透明で表示する/表示しない/そのまま表示するなどから選択することができます。

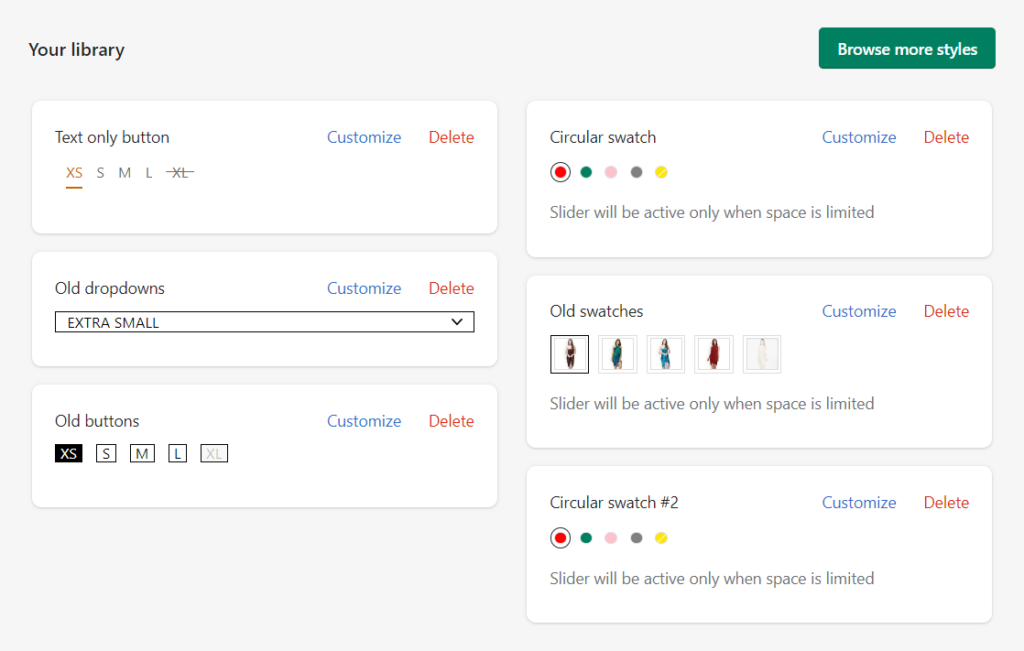
下の画像のように、選択中のバリエーション、選択していないバリエーション、ホバーしているバリエーションごとにスタイルを設定することも可能です。

また、商品グループを設定し一部のグループのみに設定を適用することもできます。
コレクションページと商品一覧ページに各オプションの画像を表示する
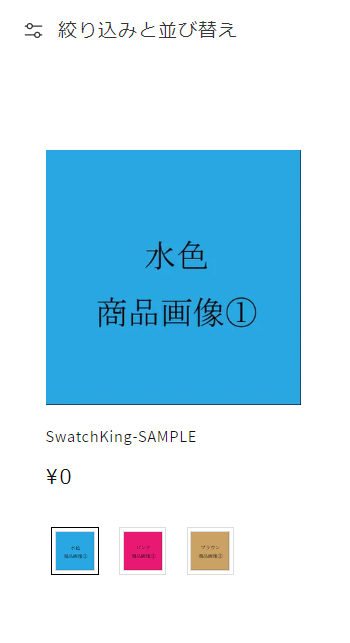
一つの商品に複数の選択肢(色違いや柄違いなど)を登録している場合、Swatch Kingを使うことで、下の画像のようにコレクションページと商品一覧ページに全ての選択肢を表示させることができます。

最後に
いかがでしたでしょうか?
今回はSwatch King – Variants optionsをご紹介いたしました。現在Swatch Kingは英語でしか使用できないため若干ハードルを高く感じるかもしれませんが、使いこなせば非常に強力な武器になります。また、言語選択ボタンがあるため、将来的に日本語でも使用できるようになるかもしれません。楽しみに待ちましょう。
他にもおすすめのアプリは多くありますので、今後もこちらのブログにてご紹介していきたいと考えております。
Marketdiveはマーチャントの皆さまに役立つShopifyアプリを開発しています。アプリに関してお悩みの方は是非Marketdiveまでご相談ください。