【Shopify】商品ページに該当コレクションのリンクを追加する方法【動的リンク/メタフィールド】
「Shopifyの商品ページ上に関連商品のリンクを載せたい」
「ブランドAの商品ページの下部に、ブランドAの商品リストを載せたい」
「商品Aと同じカテゴリの商品一覧を、商品Aの商品ページ下部に載せたい」
といった要望を多く耳にします。
現在は商品説明文内にリンク画像やリンクテキストを記載するか、各商品ごとに商品ページテンプレートを切り分けるといった方法で実現している方を多く見かけます。
実はShopifyでは、各商品ごとに該当するブランドやカテゴリに合わせて、動的にカルーセルで商品一覧を表示することが可能です。
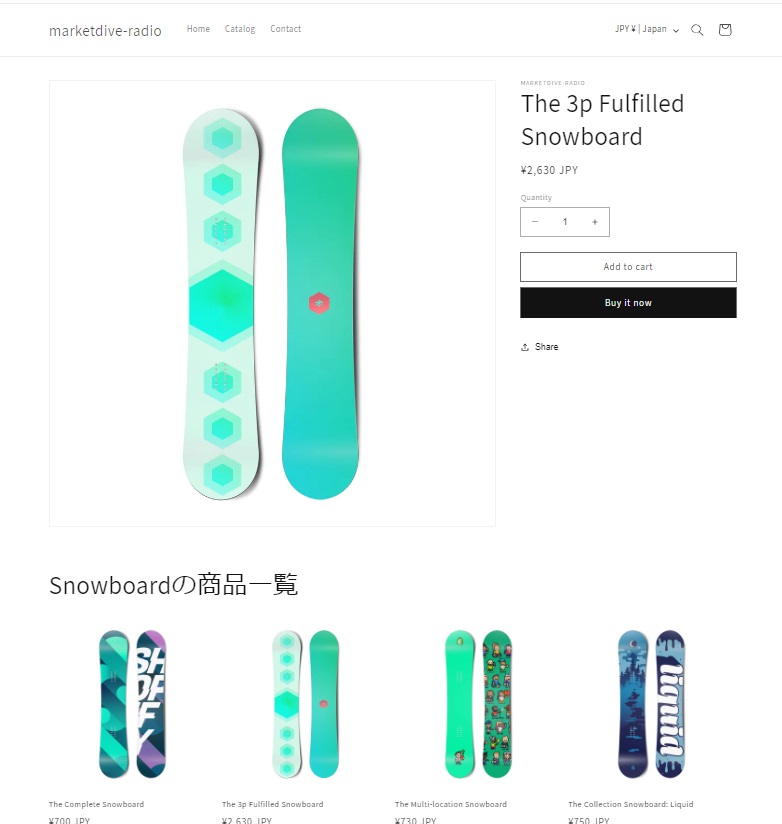
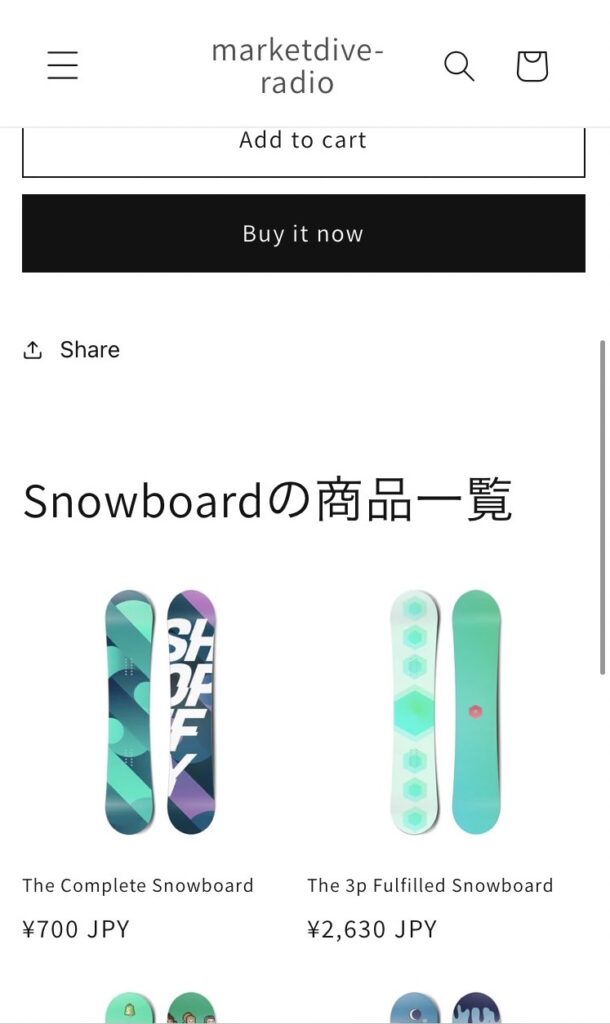
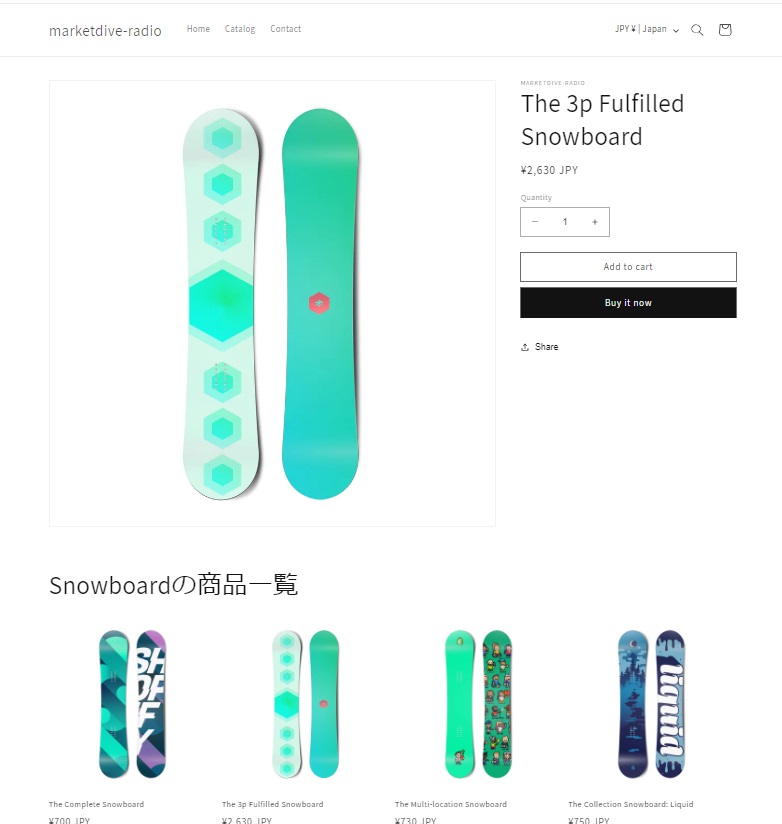
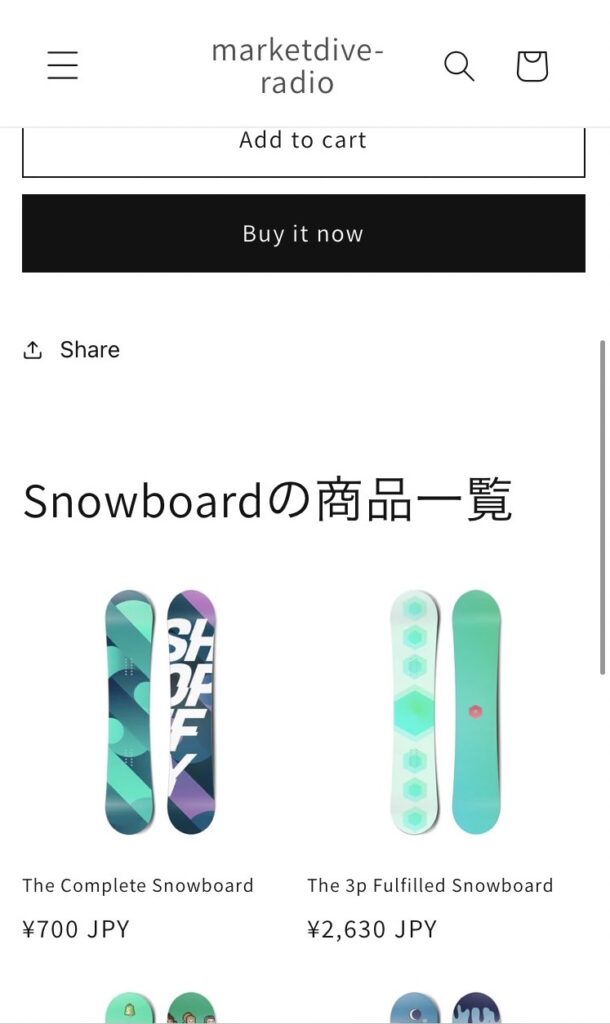
実際に適用している商品ページは下の画像の通りです。
PC版画像/スマホ版画像


このようなデザインを実装するにはどうすればよいか、ほとんどのテーマで共通して、しかもノーコードで実装できる方法をご紹介致します。
商品ページに該当コレクションのリンクを追加する方法
今回紹介する方法ではShopifyの標準機能に実装されている「メタフィールド」というものを活用します。
メタフィールドを使用したことがない方でもこの記事を読めば実装できるよう、わかりやすく細かく解説致しますので、ご安心ください。
ただし、各商品にメタフィールドを登録する方法として、現段階(2023年8月29日)ではCSVインポートは標準機能では実装サれておりません。
近いうちに実装される可能性も非常に高いのですが、今回は管理画面から手動で登録する方法をご紹介します。
また、アプリを活用することで、各商品にメタフィールドを一括で登録することも可能です。
記事後半では、メタフィールドの一括登録が可能なアプリもご紹介致します。
1.コレクション用のメタフィールドを作成する
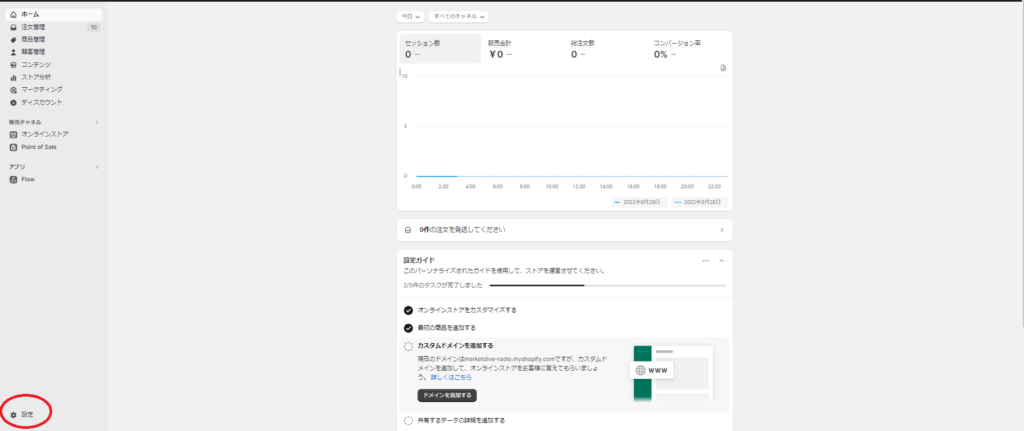
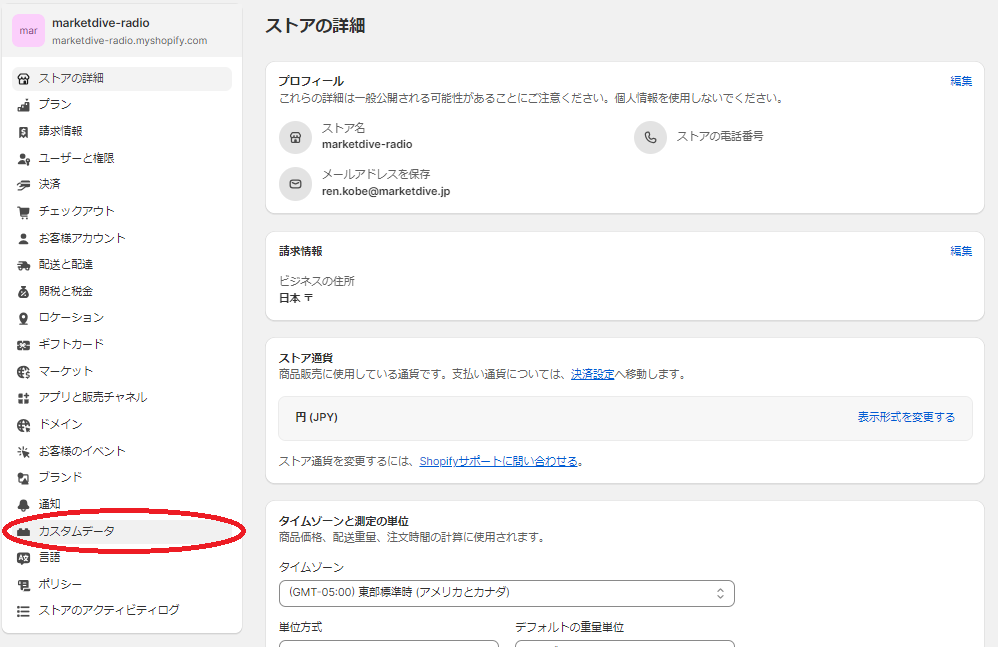
管理画面トップより、画面左下の「設定」をクリックします。

画面左のメニューバーからカスタムデータをクリックします。

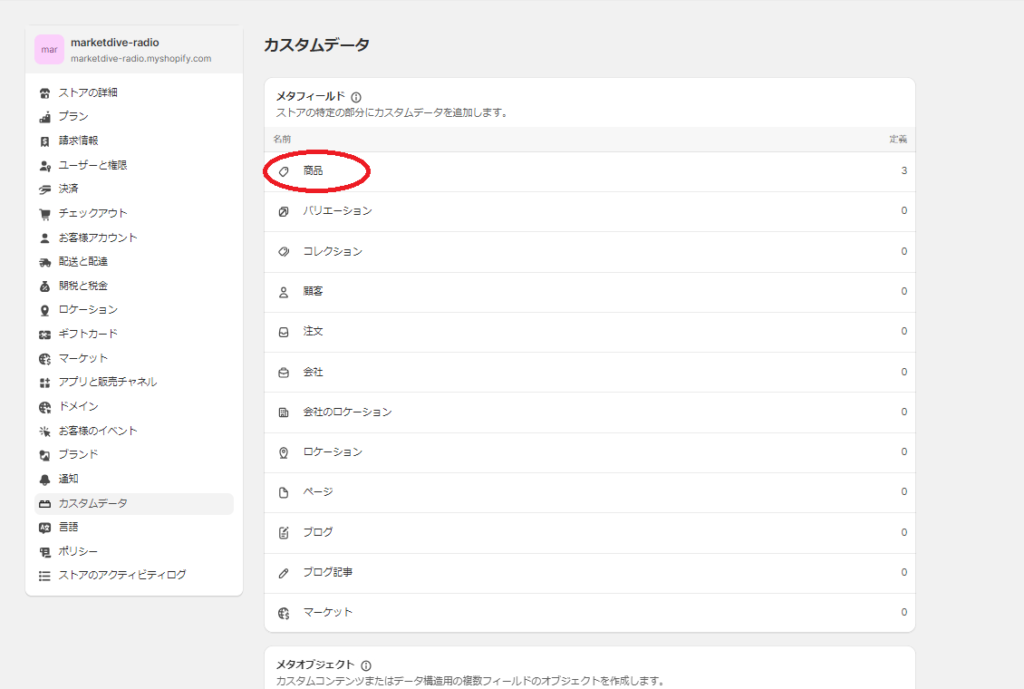
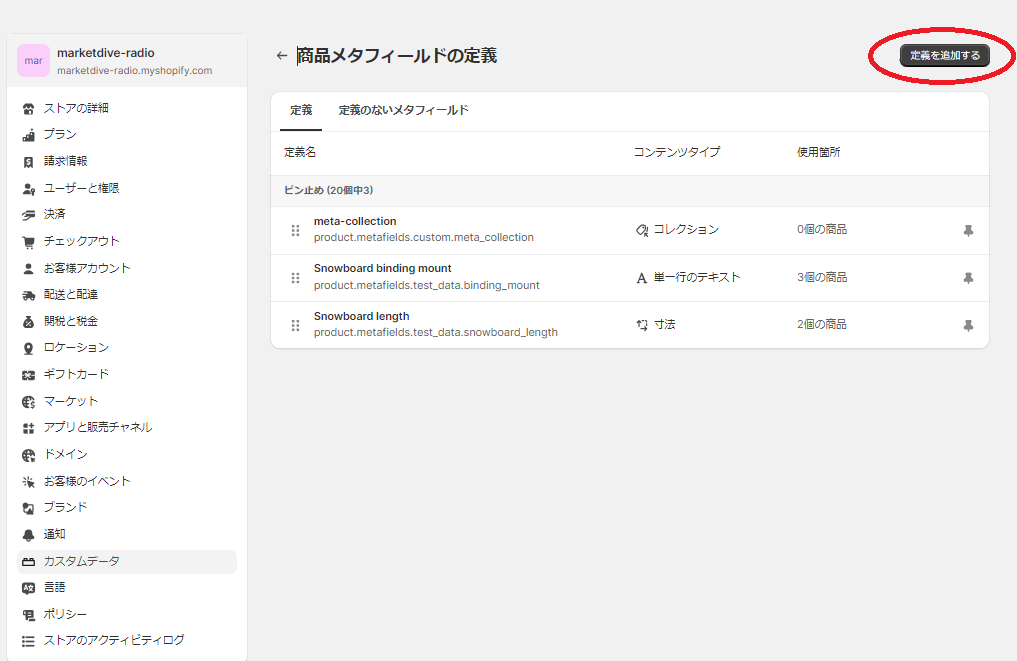
「商品」を選択し、「定義を追加する」をクリックします。


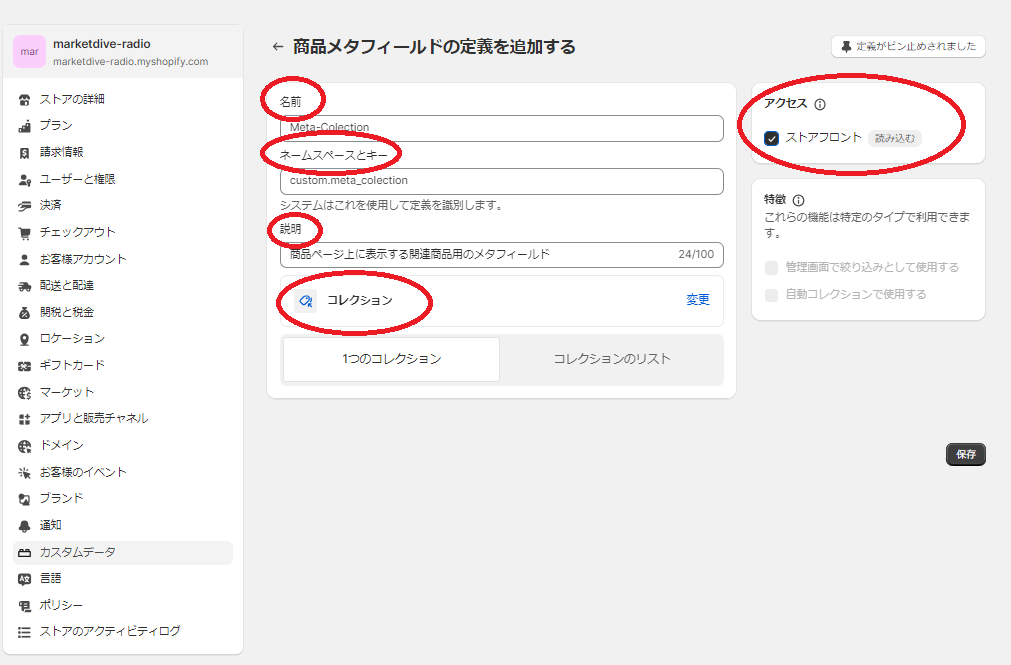
メタフィールド作成画面が開くので、名前/ネームスペースとキー/説明を入力し、
[タイプを選択する]をクリックしてリファレンスから、「コレクション」を選択します。

このとき、右上にある「アクセス ストアフロント」の欄に必ずチェックを入れてください。
※チェックが入っていない場合、ページ表示の際エラーが発生する可能性があります。
参考:カスタムデータのアクセスオプション(Shopify公式ヘルプ)
※名前/ネームスペースとキー/説明は管理上で必要なものですので、担当者がわかればなんでもOKです。
今回は以下のように設定しました。
名前:meta-collection
ネームスペースとキー:custom.meta_collection
説明:商品ページ上に表示する関連商品用のメタフィールド
タイプ:リファレンス-コレクション-一つのコレクション
以上でメタフィールドの作成は完了です。
2. 商品ページのデザインを設定する
次に、商品ページのデザインを設定します。
ここからの作業も、コーディングの知識がなくても実装できる方法をご紹介しますので、ご安心ください。
多くのテーマで共通のやり方が可能です。
※今回、サンプルのストアテーマはDawnのver11.0を使用しています。
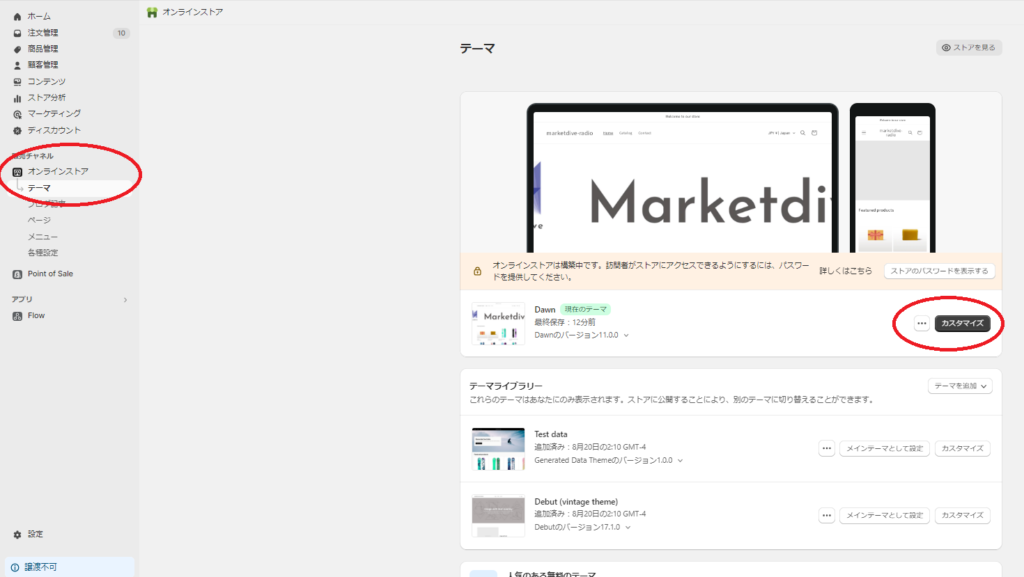
管理画面トップより設定をクリックします。

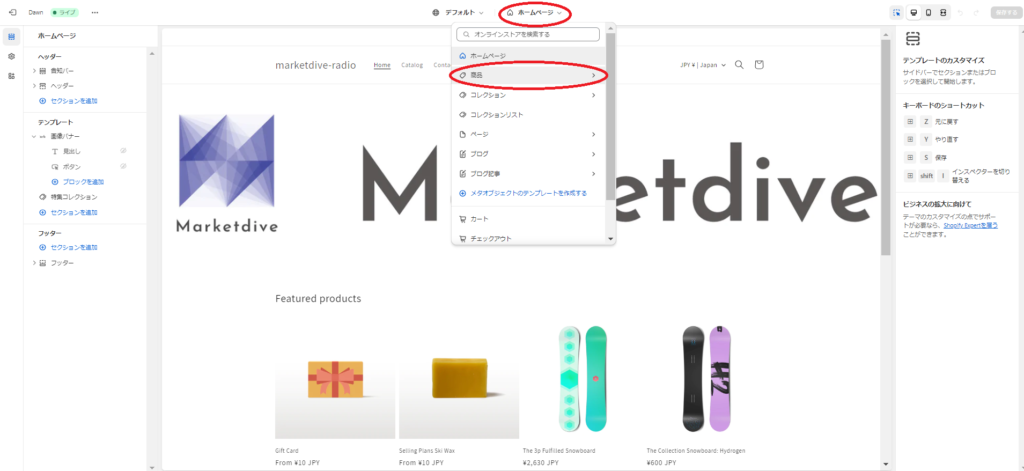
次に商品ページのテンプレート編集画面を開きます。

今回は全商品に設定を適用するため、デフォルトのテンプレートを編集します。
※もし一部の商品にだけ設定を適用したい場合は、「+テンプレートを作成する」をクリックし、個別テンプレートを用意しましょう。
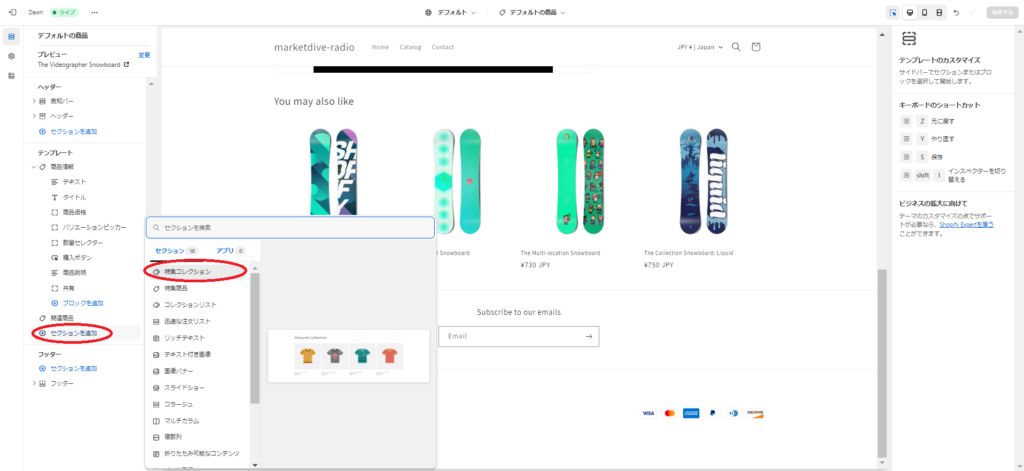
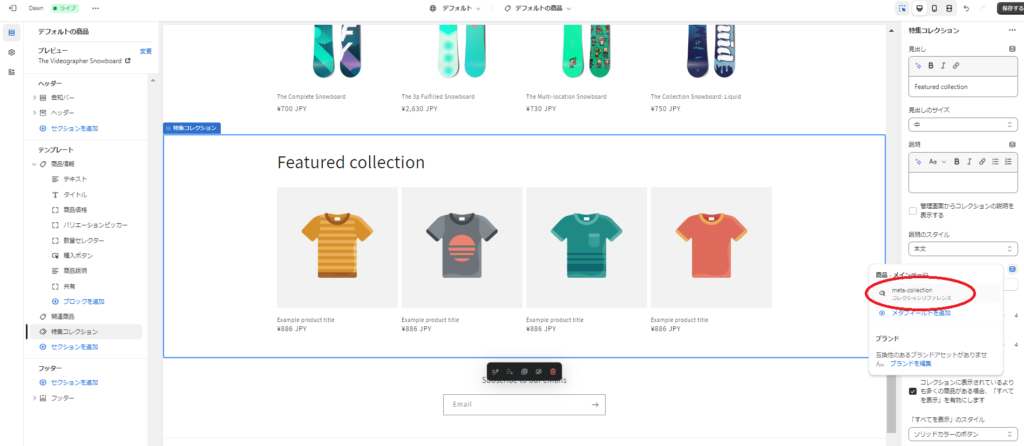
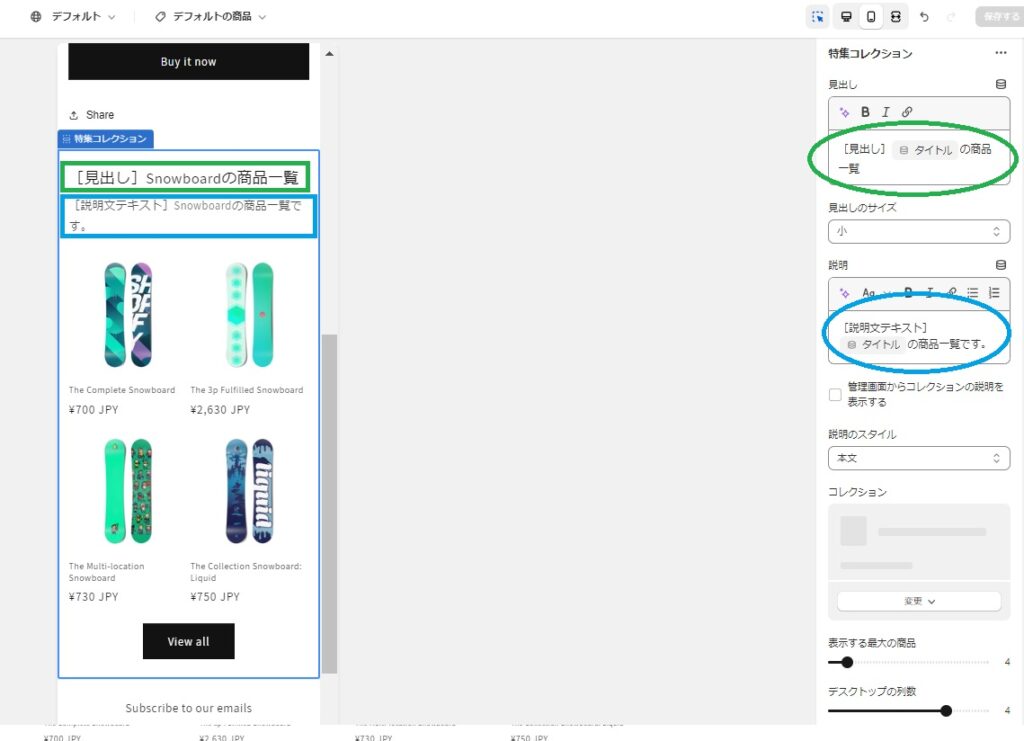
「セクションを追加」をクリックし、[特集コレクション]を選択します。

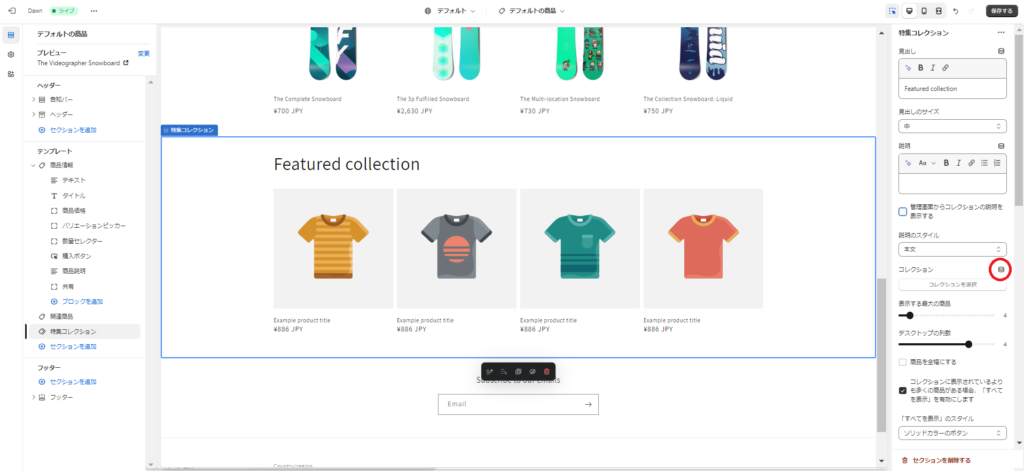
画面右側の◯が重なったようなアイコン(動的ソースに接続)をクリックします。

先程作成したメタフィールドが選択可能になっているので、そちらを選択します。

表示デザインは通常のオブジェクト同様、カスタマイズが可能です。
3. 各商品にメタフィールドを登録する
次に各商品ごとにメタフィールドを登録していきます。
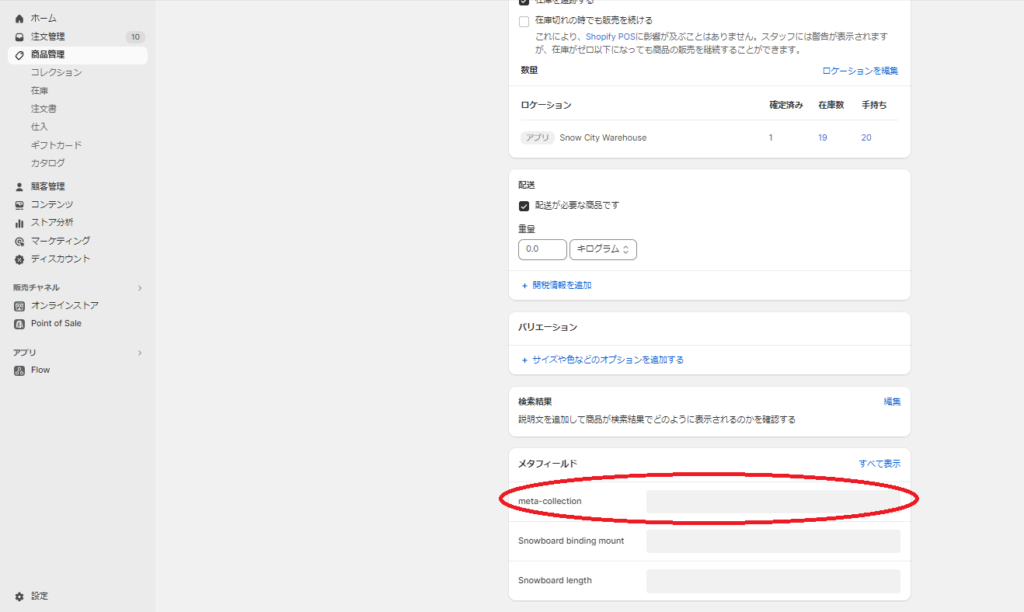
管理画面トップより、商品管理をクリックします。

メタフィールドを登録したい商品を選択し、画面下部より先程追加したメタフィールドを選択します。

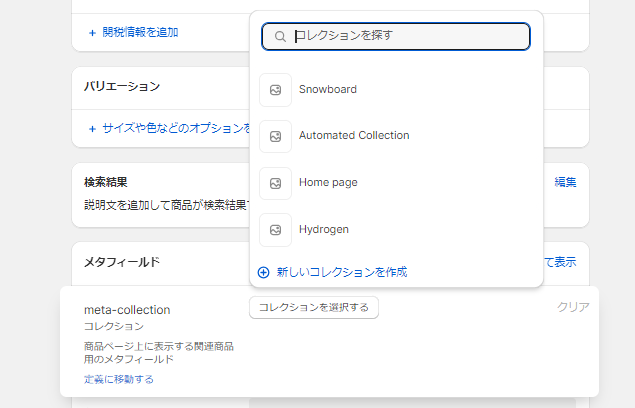
[コレクションを選択する]より、商品ページで表示したいコレクションを選択します。

4. 完成!
以上で完成です。
このように、該当カテゴリや該当ブランドの商品一覧を表示することができるようになりました。
例えば、1段目には該当ブランド、2段目には該当カテゴリ(商品分類)といったように複数の関連カテゴリの商品一覧を表示したい場合は、同じ手順で複数のメタフィールドを登録することで可能になります。


また、細かいテクニックですが、見出しや説明文も動的に生成するこが可能です。
ここでは該当コレクションのタイトルを動的に呼び出すことで、見出しや説明文のテキストを作成しています。

メタフィールドを一括で登録できるShopifyアプリ一覧
前述の通り、現時点ではShopifyの標準機能では、CSVでメタフィールドを登録することはできません。
とはいえ、今回紹介したやり方は商品点数が多いストアにとっては、各商品にメタフィールドを登録する作業が非常に工数がかかってしまいます。
そこで、最後に各商品へのメタフィールドの登録を一括で行えるアプリを紹介します。
1. Matrixify

Matrixifyは以前にも当ブログで紹介したことのある、各データをCSVで一括インポートできるアプリです。
メタフィールドの登録に特化したアプリではないため、操作になれるのに時間がかかるかもしれませんが、
逆に操作になれるとメタフィールド以外にもブログやコレクション、クーポンなどの様々なデータを一括で編集できるようになるため、いろんなデータを一括編集するストアにはオススメです。
【Matrixifyを紹介した過去記事】

2.S‑BULK Excel Like Product Edit
S‑BULK Excel Like Product Editはその名の通り、エクセルやスプレッドシートのようなUI(画面)で商品データの編集が行えるアプリです。メタフィールドにも対応しています。
フィルター機能やソート機能が充実しており、エクセルやCSV編集ソフトなど外部ツールを使わずShopifyの画面内だけで手軽に編集を行いたい方にオススメです。
CSVをインポート/エクスポートするわけではないのでご注意ください。
3.Metafields Guru
Metafields Guruは数少ないメタフィールドの編集に特化したアプリです。
メタフィールドやグーグルショッピング提携データを一括で追加/変更/削除することができます。
管理画面上での一括編集とCSVのインポート・エクスポートの両方に対応しています。
マーケットダイブが提供するサービス
無料オンライン相談窓口
マーケットダイブは、自社ECサイトの制作や運営に課題にお答えする無料オンライン相談窓口を設けています。ECサイト開設をご検討中の方、これからECサイトを制作される方、現在運営中の方、いずれも大歓迎ですのでお気軽にご相談をお寄せください。
\ご相談はこちらから/
ECサイト構築サービス
マーケットダイブは、短納期かつ業界最安水準のECサイト構築サービスを提供しています。詳しくは以下のページをご覧ください。
\詳しく知りたい方はこちらから/
Shopifyアプリ:商品画像一括登録くん
私たちMarketdiveは、Shopifyアプリを開発・運営しています。Shopifyで商品画像の登録を効率化したい方は、是非Shopifyアプリ「商品画像一括登録くん」をご利用ください!
商品画像一括登録くんは、CSVファイルでストアの商品ページに画像を一括登録するアプリです。あなたを面倒な作業から解放します。
\インストールはこちらから/