【Shopify】コレクション機能を徹底解説。カテゴリ階層の作り方も紹介【基礎編+応用テクニック紹介】
他のASPカートやECモールからShopifyへ移行・追加出店をされた方・検討されている方の中には
”Shopifyのカテゴリ構造ってどうなっているんだろう?”
”Shopifyでカテゴリページを作るにはどうすれば良いんだろう?”
といったようなお悩みをお持ちの方も多いのではないでしょうか?
Shopifyでは従来のカートシステムやECモールで一般的に”カテゴリ”と呼ばれる機能は”コレクション”という概念に置き換わっています。
これまでの上下(親子)関係のあるカテゴリページよりもよりニューラルになり様々な使い方ができる”コレクション”ですが、逆にあまりにも多すぎる使い道ゆえに迷ってしまう方も多いかと思います。
そこで、本記事ではShopifyの”コレクション”を使いこなすテクニックを紹介いたします。
【この記事はこんな方におすすめ】
・Shopifyの”コレクション”について知りたい方
・他ECで使用していたカテゴリページを再現したい方(階層ページを作りたい方)
・カテゴリ階層ページを作りたい方
・商品群ごとのページデザインを整理したい方
コレクションの作成方法
まず、コレクションの作成方法を説明します。

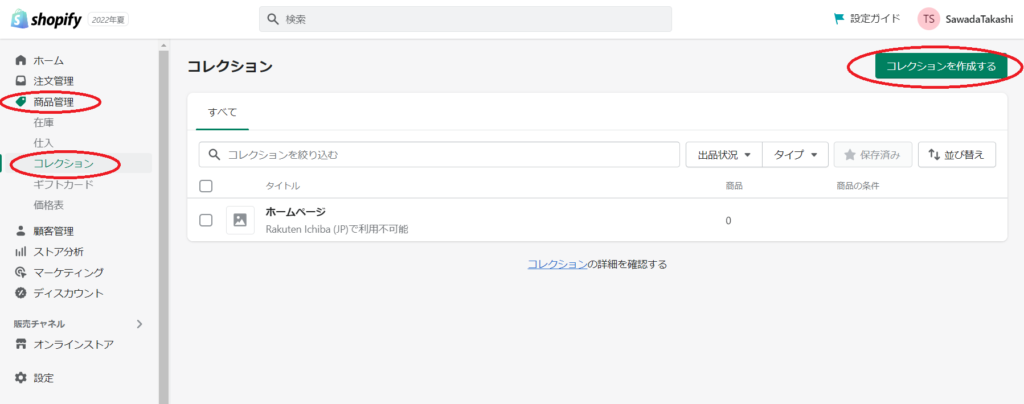
- 管理画面トップより”商品管理”→”コレクション”→”コレクションを作成する”をクリックします。
- ページ上部の”タイトル”と”説明”を入力します。またページ下部の”検索結果”を開き、”ページタイトル”・”メタディスクリプション”・”URLハンドル”を入力します。
(これらの項目はSEOにも影響する可能性が高いため、しっかりと入力することをオススメ致します。) - コレクション画像を設定します。(省略可)
- “コレクションの種類”から自動または手動を選択します。
このとき、手動を選択した場合は、コレクションの中に入れる商品を一つひとつ選択することになります。
自動を選択した場合、商品名や価格、在庫数やタグなどによって自動でコレクションにラベリングをすることができます。
そのため、”自動”の選択を推奨します。
すでに作成済みのコレクションを「自動から手動」「手動から自動」に切り替えることができないため、予め自動を選択するようにしましょう。
また、一つの商品を複数のコレクションに所属させることも可能です。
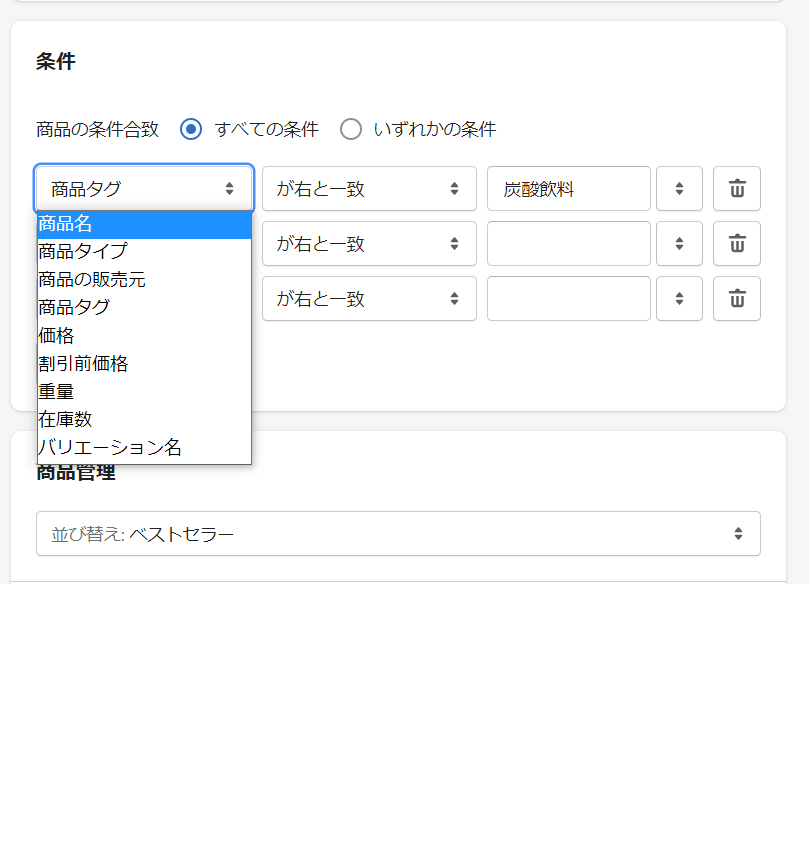
今回、下記の画像では”商品タグ”を活用してコレクションを自動設定しました。
他にも「価格がX円以下」「在庫数量が○点以上」などの条件を設定することも可能で、その場合は価格や在庫が変動した時、自動でコレクション側にも適用されます。



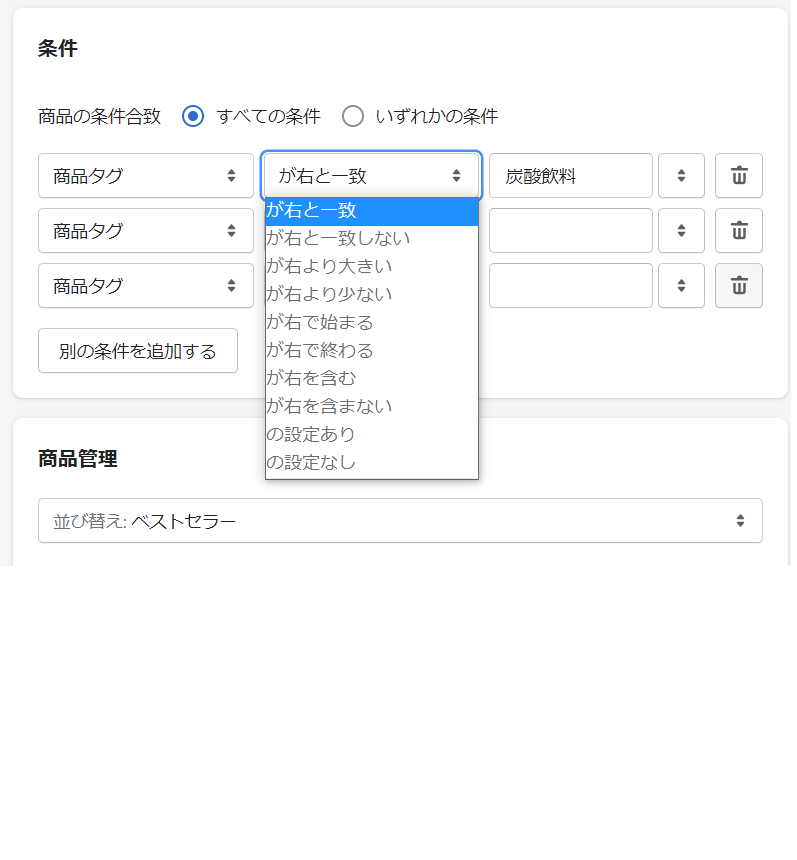
他にもコレクションの自動化ルールには、下記画像のようなものが設定可能です。
AND条件やOR条件など複数のルールを適用することも可能です。
例:「商品名に〇〇を含み、価格が✕円以上のもの」「商品名に○○を含むまたは商品タグ○○を含む」など


コレクションを活用して、従来のカテゴリページのような親子構造を再現する方法
作成したコレクションは様々な活用方法があります。
もちろん、従来のASPカートやモール型ECで使うような親子関係にあるカテゴリページを再現することも可能です。
本項では、先ほど作成したコレクションを用いてカテゴリ階層を作成する方法を紹介します。
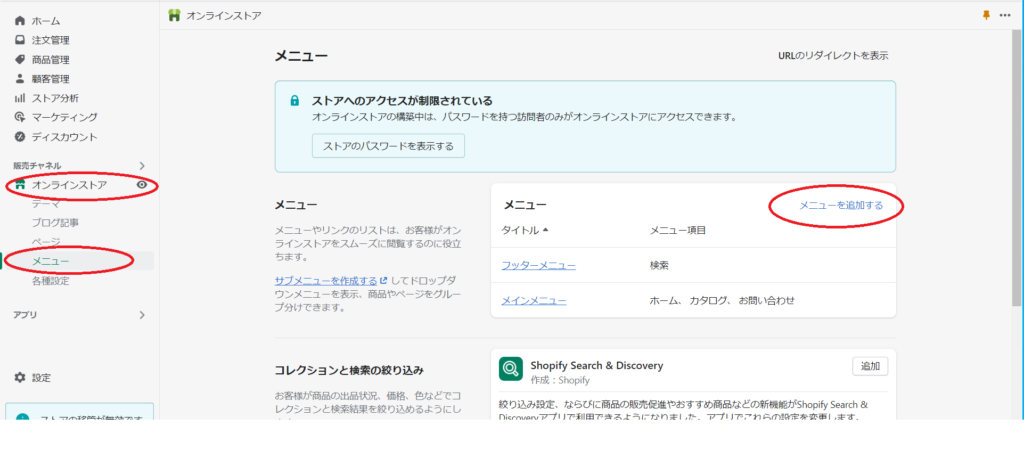
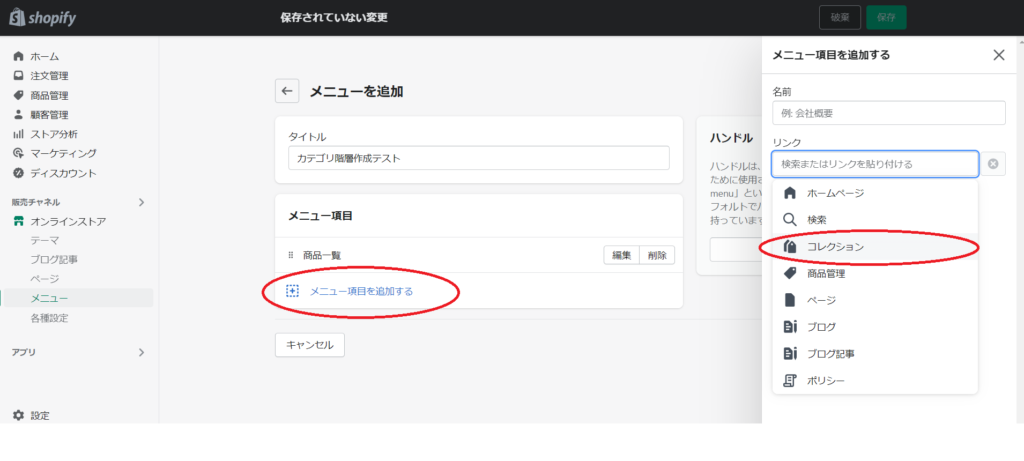
- 管理画面トップより”オンラインストア”→”メニュー”→”メニューを追加する”をクリック
- ”メニュー項目を追加する”をクリック
- リンク内から追加したいコレクションを選択
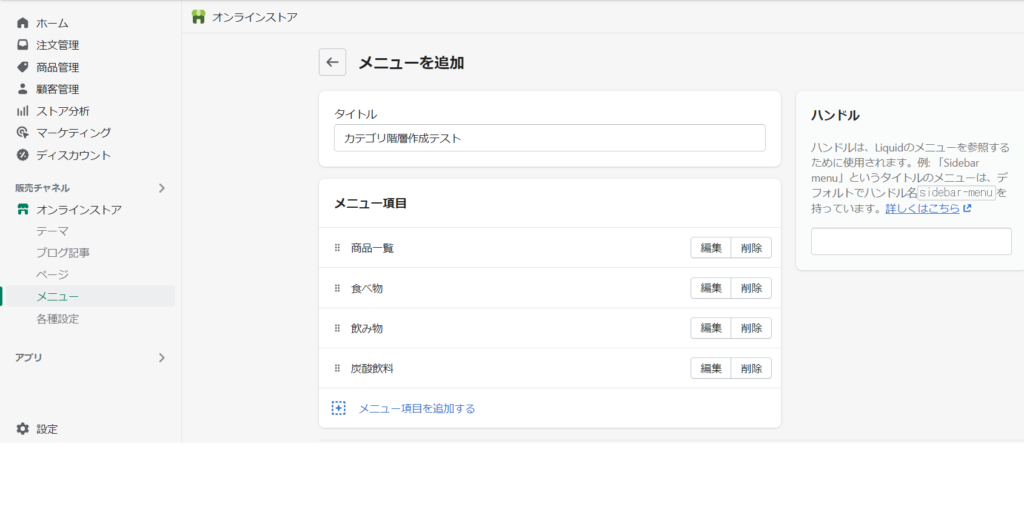
(コレクション表示名を設定したい場合、”名前”欄に入力することで設定できます。) - ドラッグアンドドロップで親子関係を設定する




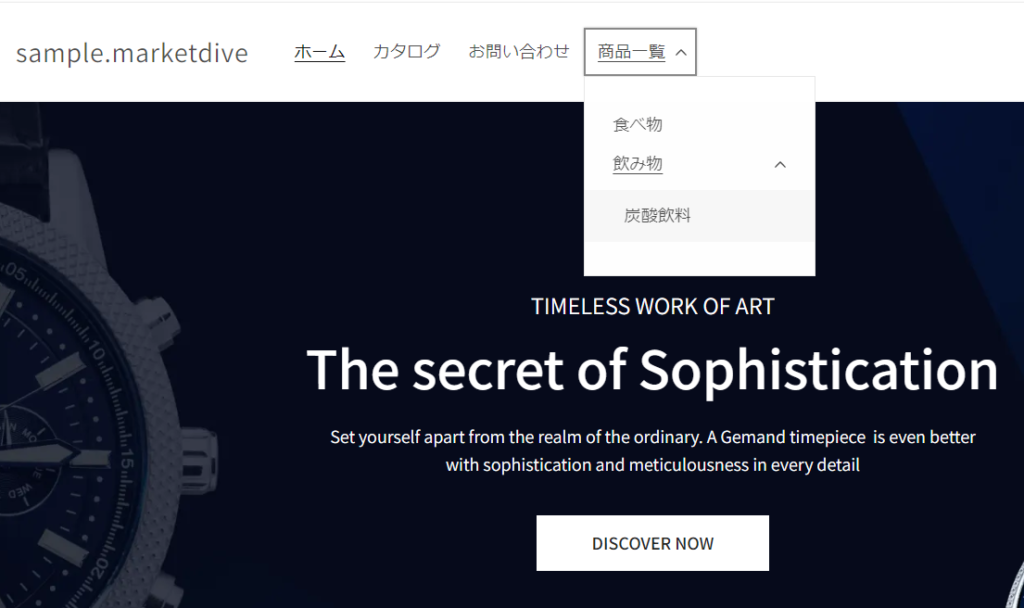
このように、メインメニューに設定することでトップページ上部メニューに親子構造を表示することも可能です。

おわりに
いかがでしたでしょうか?
従来のカテゴリという概念よりもより柔軟に様々な活用が可能な”コレクション”ですが、カテゴリ階層で慣れている方には不慣れな点もあるかと思います。しかし、カテゴリは非常にシンプルかつ高性能な概念です。
自動設定により作業の効率化にもつながるため、ぜひカテゴリの活用方法を押さえましょう!
マーケットダイブが提供するサービス
無料オンライン相談窓口
マーケットダイブは、自社ECサイトの制作や運営に課題にお答えする無料オンライン相談窓口を設けています。ECサイト開設をご検討中の方、これからECサイトを制作される方、現在運営中の方、いずれも大歓迎ですのでお気軽にご相談をお寄せください。
\ご相談はこちらから/
ECサイト構築サービス
マーケットダイブは、短納期かつ業界最安水準のECサイト構築サービスを提供しています。詳しくは以下のページをご覧ください。
\詳しく知りたい方はこちらから/
Shopifyアプリ:商品画像一括登録くん
私たちMarketdiveは、Shopifyアプリを開発・運営しています。Shopifyで商品画像の登録を効率化したい方は、是非Shopifyアプリ「商品画像一括登録くん」をご利用ください!
商品画像一括登録くんは、CSVファイルでストアの商品ページに画像を一括登録するアプリです。あなたを面倒な作業から解放します。
\インストールはこちらから/









コメント
コメント一覧 (2件)
[…] 【Shopify】コレクション機能を徹底解説。カテゴリ階層の作り方も紹介【基… […]
[…] 【Shopify】コレクション機能を徹底解説。カテゴリ階層の作り方も紹介【基… […]